COLOR PICKER
Find the perfect color for your project
Explore More Colour Tools
Colour Converter
Convert between HEX, RGB, HSL, and CMYK colour formats easily.
Colour Chart
Browse our comprehensive chart of colours with their codes.
Palette Generator
Create harmonious colour palettes for your projects.
HTML Color Picker: Find the Perfect Color for Your Website
Our HTML color picker is a powerful tool designed to help web designers, developers, and digital artists find and use the perfect colors for their projects. With an intuitive interface and comprehensive color information, you can easily browse, select, and export colors in various formats including HEX, RGB, HSL, and CMYK.

Colorful web design palette
How to Use the HTML Color Picker
Using our color picker is simple and straightforward. Click or drag within the color gradient to select your desired color. The vertical spectrum slider allows you to quickly change the base hue. As you select colors, all the color codes are automatically updated in real-time, giving you instant access to HEX, RGB, HSL, and CMYK values.

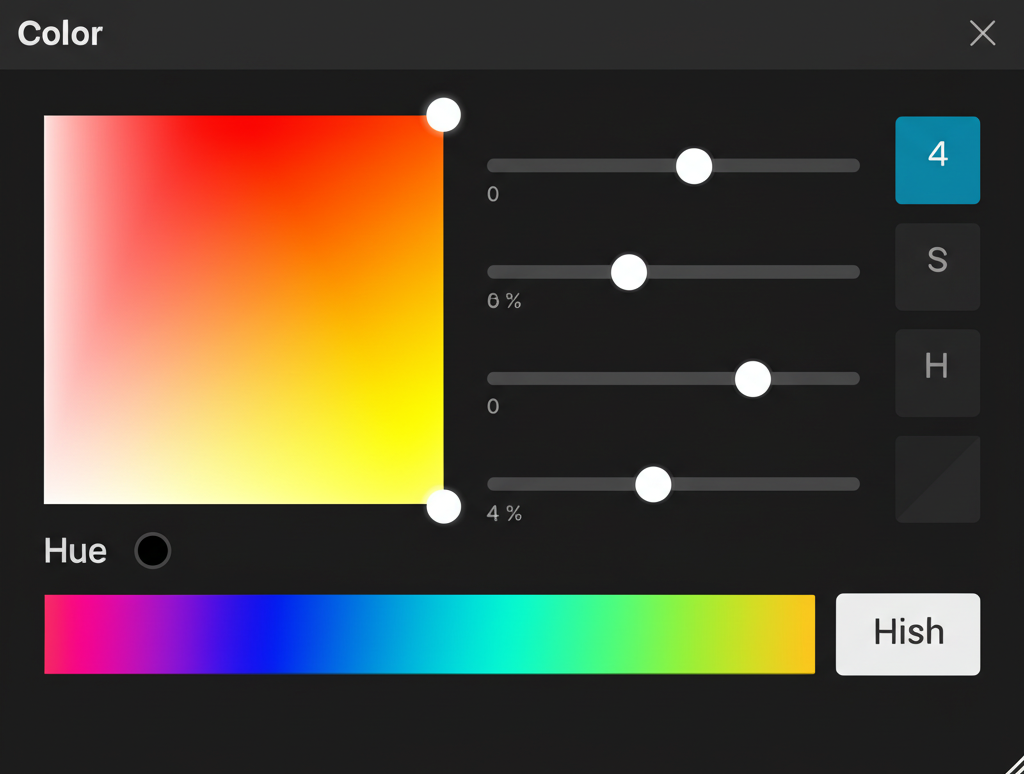
Color picker interface
Quick Tips for Using the Color Picker
- Click and drag in the main color area to select your perfect shade
- Use the vertical rainbow slider to quickly change the base hue
- Enter a HEX code directly if you know the exact color you want
- Explore different harmony types using the dropdown menu
- Click on any color in the harmony section to copy its code
Understanding Color Formats
HEX Colors
HEX (hexadecimal) color codes are the most common format used in web design and HTML/CSS. They consist of a hash symbol (#) followed by six characters representing RGB values in hexadecimal format.
RGB Colors
RGB (Red, Green, Blue) colors specify the intensity of red, green, and blue components on a scale from 0 to 255. RGB is commonly used in CSS and digital design.
HSL Colors
HSL (Hue, Saturation, Lightness) is a more intuitive color model that represents colors based on their hue (0-360°), saturation (0-100%), and lightness (0-100%).
CMYK Colors
CMYK (Cyan, Magenta, Yellow, Key/Black) is primarily used in print design. Our color picker provides CMYK values to help bridge the gap between digital and print design.
Color Harmonies and Design Principles

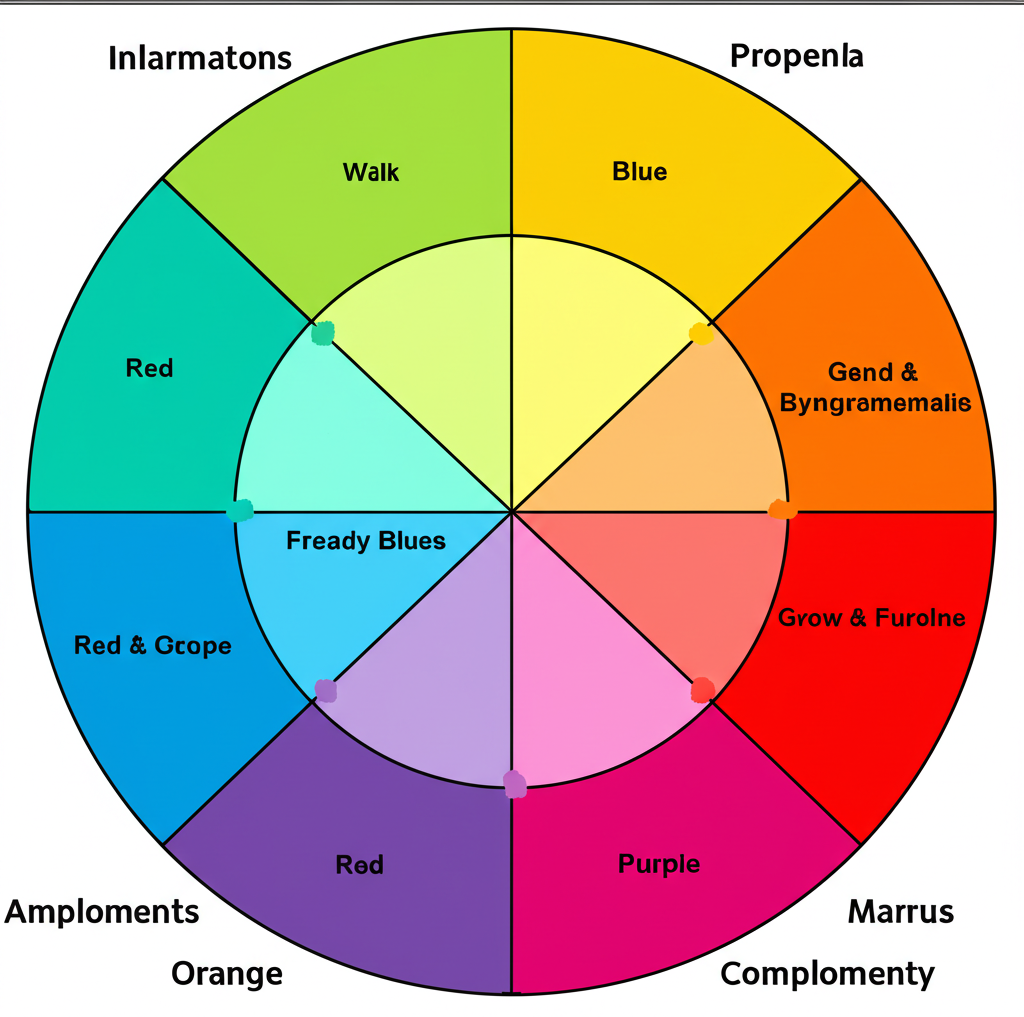
Color wheel showing different harmony relationships
Color harmonies are combinations of colors that work well together visually. Our color picker offers several harmony types:
Analogous
Colors that are adjacent to each other on the color wheel, creating a cohesive and serene look.
Complementary
Colors opposite each other on the color wheel, providing high contrast and visual impact.
Triadic
Three colors equally spaced around the color wheel, offering vibrant contrast while maintaining harmony.
Tetradic
Four colors arranged in two complementary pairs, providing a rich color scheme with balanced contrast.
Monochromatic
Different shades, tones, and tints of a single color, creating a sophisticated and cohesive look.
Why Colors Matter in Web Design
Colors play a crucial role in web design, affecting user experience, brand perception, and overall engagement. The right color scheme can evoke specific emotions, improve readability, highlight important elements, and reinforce brand identity.
When selecting colors for your website or digital project, consider factors such as your target audience, industry standards, accessibility requirements, and the message you want to convey. Our HTML color picker helps you make informed color choices by providing comprehensive color information and harmony suggestions.

Website design showing effective color usage
Color Psychology Quick Reference
Exporting and Using Your Colors
Once you've found the perfect color or color scheme, you can easily copy the color codes in your preferred format (HEX, RGB, HSL, or CMYK) or export the colors as images. These colors can then be used in your HTML/CSS code, graphic design software, or shared with your team for consistent implementation across your project.
Sample CSS Code
:root {
--primary-color: #FF5733;
--secondary-color: #33B5FF;
--accent-color: #33FF57;
--text-color: #333333;
--background-color: #FFFFFF;
}
.button-primary {
background-color: var(--primary-color);
color: white;
padding: 10px 20px;
border-radius: 4px;
}
.button-secondary {
background-color: var(--secondary-color);
color: white;
padding: 10px 20px;
border-radius: 4px;
}Start exploring millions of colors with our HTML color picker today and elevate your web design projects with perfect color combinations!